Bienvenue sur mes projets

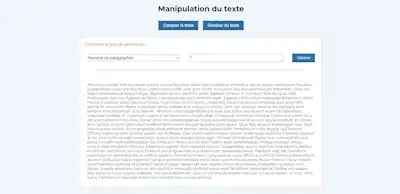
Projet 20
-
- Comptage du nombre de caractères, de mots, de phrases et de paragraphes dans un texte.
- Génération de texte aléatoire en fonction du nombre de caractères, de mots, de phrases ou de paragraphes.
- Personnalisation du texte généré en choisissant parmi différentes options.
- Mise en forme du texte généré.

Projet 19
-
- Affichage de la température en degrés Celsius.
- Description de la météo actuelle.
- Icône météo représentant les conditions.
- Température ressentie.
- Taux d’humidité.
- Vitesse du vent en kilomètres par heure.

Projet 18
-
- Utilisation du clavier : Vous pouvez appuyer sur les touches correspondant aux chiffres et opérateurs.
- Interface utilisateur conviviale
- Effacer et calculer : Appuyez sur « C » pour effacer l’écran et sur « = » pour obtenir le résultat.
- Gestion des erreurs : En cas d’erreur de calcul, un message d’erreur s’affiche.

Projet 17
-
- Affiche des questions à choix multiple.
- Calcule le score en fonction des réponses données.
- Montre une barre de progression visuelle.
- Permet de rejouer le quiz après avoir terminé.
- Utilise une introduction animée avant le jeu.

Projet 16
-
- Optimisez les calculs de position pour réduire la charge du processeur.
- Réduisez la complexité des éléments de la scène pour améliorer les performances.
- Utilisez les outils de développement pour profiler et déboguer le code.
- Testez sur plusieurs appareils et ajustez si nécessaire.

Projet 15
-
- Affichage de cartes avec un effet de parallaxe en utilisant des images de l’API Pexels.
- Chargement continu de nouvelles cartes à mesure que l’utilisateur défile.
- Utilisation de l’API Intersection Observer pour déclencher l’affichage des cartes lorsqu’elles deviennent visibles.

Projet 14
-
- Affiche plusieurs cartes Flash avec des images et des informations associées au survol avec un :hover.
- Effet de transition au survol des cartes, révélant plus d’informations avec un jeu d’opacité.
- Utilisation de gradients de couleurs pour créer un effet visuel attrayant avec la propriété CSS
background: linear-gradient.

Projet 13
-
- Affichage d’articles : Boucle php d’après une requête SQL qui range dans l’ordre décroissant (
desc)
- Connexion et déconnexion: Connexion PHP avec méthode PDO (pour la connexion à la base de données)
- Ajout d’articles par l’utilisateur connecté : Partie supplémentaire pour l’utilisateur connecté ( Dashboard)
- Affichage d’articles : Boucle php d’après une requête SQL qui range dans l’ordre décroissant (

Projet 12
-
-
Routing avec React Router Dom: Le fichier
App.jsdéfinit la structure de navigation du site en utilisant la bibliothèque React Router Dom. -
Stylisation avec Styled Components: Le fichier
xxxElements.jscontient des composants stylisés qui définissent l’apparence visuelle de l’élément en question.
-

Projet 11
-
- Préchargement des Images : Le script de gestion des images implémente un mécanisme de préchargement.
- Optimisation de la Performance : L’ensemble du projet est optimisé pour garantir des performances fluides et réactives.

Projet 10
-
- Affichage d’Images Interactives : Le script
script.jsgère l’affichage des images interactives. - Titre Dynamique : Le titre de l’image en taille normale est également mis à jour en fonction de l’image sélectionnée par l’utilisateur.
- Affichage d’Images Interactives : Le script

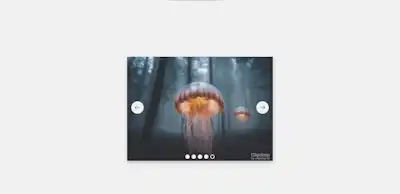
Projet 9
-
- Animation de Transition en Douceur : L’animation de transition entre les images crée une expérience visuelle agréable
- Adaptabilité Facilitée : Les styles CSS du composant Slider sont conçus de manière à être facilement personnalisables.

Projet 8
-
Menu en smooth : Gestion d’ancre pour l’ensemble du site et scrool smooth
-
Formulaire de contact: Gestion des différent input dans WordPress et envoi
-
Ajout de multimédia : Ajout de fichier externe en mp3 et mp4

Projet 7
-
Défilement Lisse : Le portfolio utilise Locomotive Scroll pour créer un défilement fluide et interactif.
-
Changement de Couleur de Fond : La couleur de fond et la couleur du texte changent en fonction de la position du défilement.
-
Images Interactives : Les images des projets du portfolio réagissent au survol de la souris.

Projet 6
-
Menu Burger : Le site web comporte un menu burger réactif.
-
Basculer le Contenu : Les sections de contenu peuvent être basculées pour passer entre deux ordres différents.
-
Animations au Défilement : Le site web inclut des animations au défilement à l’aide de la bibliothèque GSAP (GreenSock Animation Platform).

Projet 5
-
- Mélange aléatoire des positions des cartes au début du jeu
- Écouteurs d’événements de clic sur chaque carte
- Vérification des paires correspondantes et application des actions appropriées
- Utilisation de transitions CSS pour fournir une animation fluide.

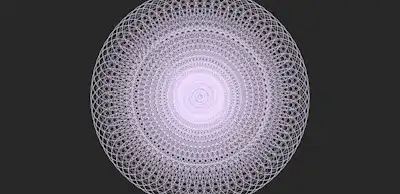
Projet 4
- Animation Canvas : Le projet crée une animation sur un canvas HTML en utilisant le contexte 2D.
- Mouvement Spiral : Le cercle se déplace en formant une spirale tout en changeant de position à chaque tour.

Projet 3
- Barre de menu et navigation : La barre de menu est également optimisée pour les appareils mobiles grâce à un bouton de menu hamburger.
- Interaction utilisateur : Le site offre une expérience interactive avec des animations et des effets visuels.

Projet 2
- Design Réactif : La mise en page s’adapte à différentes tailles d’écran.
- Effet de Survol : Lorsque vous survolez l’une des images de superhéros, elle s’agrandit à pleine largeur.

Projet 1
- Transition en Douceur : Au survol le nom d’un superhéros, son image apparaît progressivement
- Disposition Flexbox : Les éléments sont disposés en utilisant le modèle Flexbox.
